Now it is time to type and run your first web page. Follow the steps below:
Typing your first web page in a editor

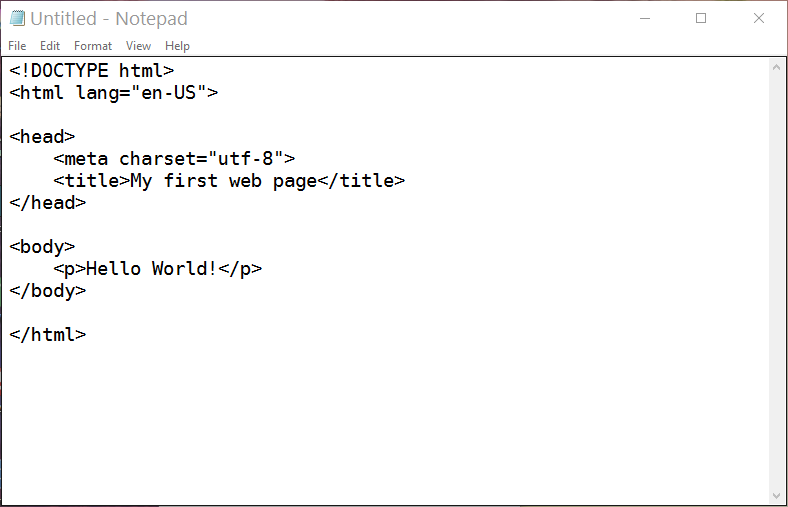
If you have chosen a text editor to enter the following code as it is.
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="utf-8"> <title>My first web page</title> </head> <body> Hello World! </body> </html>
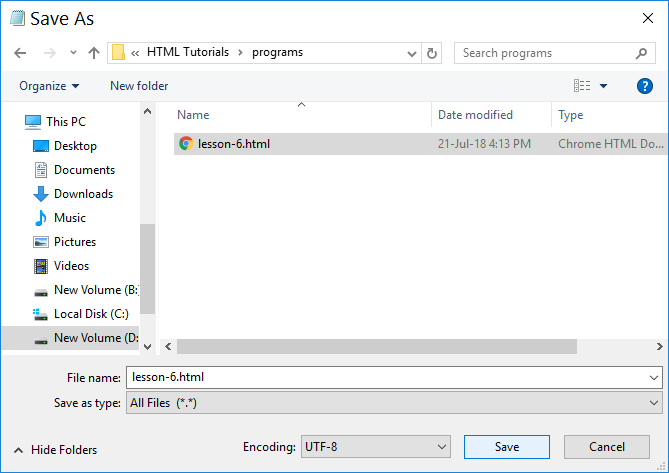
Saving as an HTML document

Save as an .html or .htm file.
If you are using notepad change Encoding to UTF-8 and Save as type as All Files. This makes sure that the file is saved as example.html, not example.html.txt.
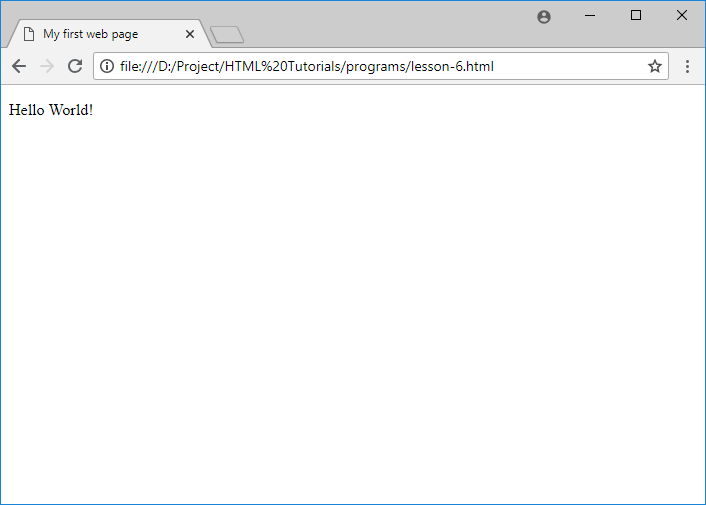
Opening the web page in a browser
Open the HTML file in your browser by dragging the file in the file explorer and dropping it in the browser window.